Isa & Julio's wedding site
Web, visual design, animation design
About this project
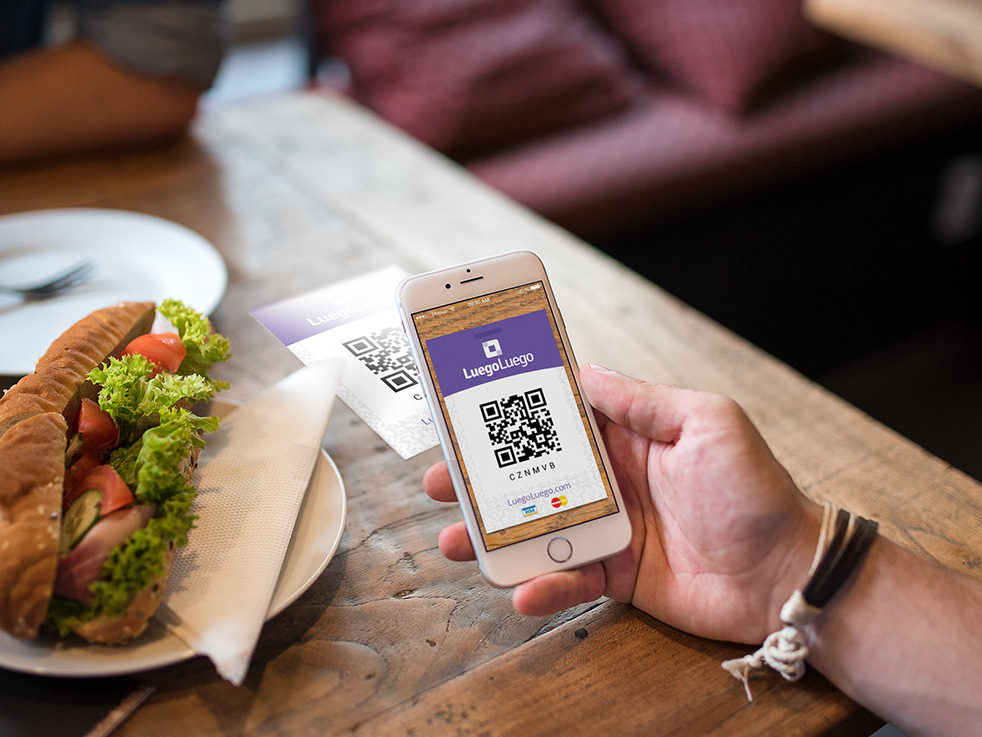
This project was built to collaborate with my friend’s wedding event. They needed a cool electronic invitation for their wedding, a website with all the information about the event, and then a mobile web app page to sync all the calendarized event details in real-time
The process I used to take my part on this project was created to design as close and consistent as what the bride and groom were already planning on their wedding
First I needed to understand what they had in mind to match their event with the colors, menu, decoration, the place of the event, and all the rest of the plans. So I dated them, asked all my questions, and drafted some ideas with them.
The process I used to take my part on this project was created to design as close and consistent as what the bride and groom were already planning on their wedding
First I needed to understand what they had in mind to match their event with the colors, menu, decoration, the place of the event, and all the rest of the plans. So I dated them, asked all my questions, and drafted some ideas with them.
Research
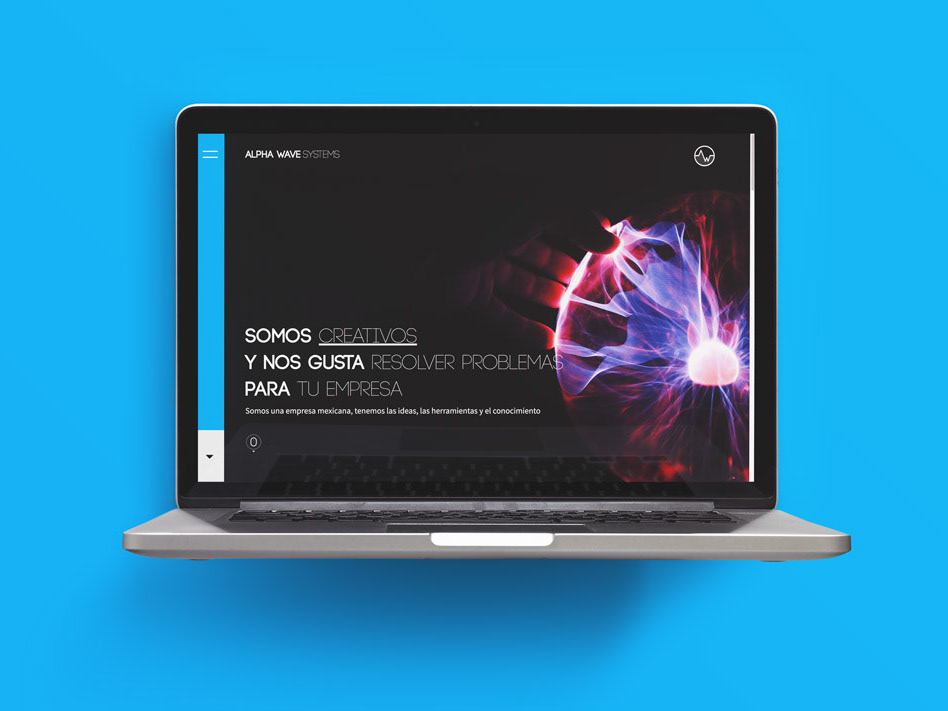
To help them visualize the idea for their site and invitations, I created a mood board on Pinterest with some websites, color palettes, illustrations, and invitations to use as inspiration but also to set the tone of the project
Moodboard
I started to work with them to understand their idea of their perfect event and created a mood board and a Watsapp group to discuss and give them updates. We ended up with a clean white fancy project with green and coral illustration accents everywhere.
I started to work with them to understand their idea of their perfect event and created a mood board and a Watsapp group to discuss and give them updates. We ended up with a clean white fancy project with green and coral illustration accents everywhere.
Colors
The palette they had in mind was basically whites, sand, coral, and olive greens. This was already thought from Isabel, I just helped them to polish their palette and include some accessibility contrast combinations.
The palette they had in mind was basically whites, sand, coral, and olive greens. This was already thought from Isabel, I just helped them to polish their palette and include some accessibility contrast combinations.
Typography
I used Baskerville paired with Audhistine to give the image this handmade effect, also to match the illustrations around the composition.
I used Baskerville paired with Audhistine to give the image this handmade effect, also to match the illustrations around the composition.
Project visual components
After drafts, wireframes, and actual mockups, pictures were taken and edited, illustration drafts were created. These are the most outstanding elements designed to help the project be visually engaging:
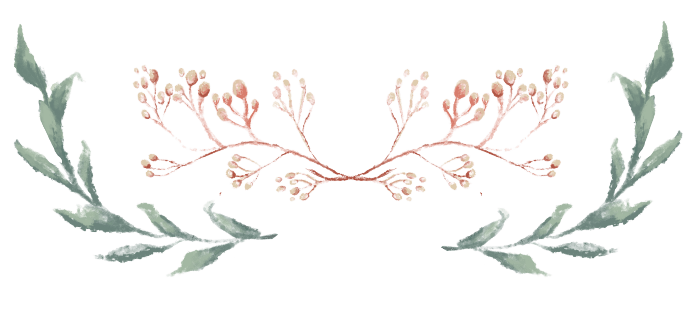
The leaves,
This part was quite a challenge, started just as a static image, made in Procreate, but then we thought of making these leaves animated. This should make the project a lot better than just an illustration, so I tried Rough animator with an animation frame by frame but was looking a little bit creepy so I changed the strategy to After effects, masked every single leaf as a new layer, and added a little motion to it. The result was quite appealing. We used this animation for the invitations and for the video, projections played at the wedding.
Other leaves illustration used across the project



Complementary Images
A double exposure picture and another type of illustrations were required for the project:




Invitation and website
The invitation
This was thought for printed and digital material, one for the closest relatives and a digital one for all their invited friends.
The physical version of the invitation was printed on cotton paper with names and dates of the event in letterpress, the rest was regular ink printed on the paper.
The digital version of this invitation was thought to be sent via Watsap or any messenger application, made with some subtle animation to show off the names and all the information presented. Then a link to the website is sent to confirm assistance and ee all the detailed information.
To make the invitation shine as a digital element against a printed edition, an animation was created to present all the elements.
The Website
This website was built to create details for their wedding as a landing page from the digital invitation, all needed to confirm and attend the party.
A page as we app was created for the special day for all the invites to follow the schedule at the wedding event.